
- WEBデザインを独学するための具体的な方法を知りたい!
- 初心者がWEBデザイナーになるまでの手順を知りたい
- デザインスクールや美術・情報大学には行かなくてもいいの?
そんなWEBデザイン初心者に、デザインを学ぶ手順やプロになる方法を現役のデザイナーが分かりやすく解説していきます。
目次
WEBデザインって独学できるの?
WEBデザインに限らずあらゆるデザインを独学することは可能です。
ただ就職やプロのデザイナーを目指すなら、一般的にはどうやってプロのデザイナーを目指すのか?をまずは知っておいた方がいいでしょう。
どうやってWEBデザイナーに就職するの?
基本的には一般的な就職と流れは同じで、企業の求人に応募して採用してもらえればWEBデザイナーになれます。
学生からのルートで行くと、デザイン・情報系、もしくは美大を卒業後、採用試験を経て就職します。

ただ独学の人が就職面接を受けても不採用になる可能性がかなり高いでしょう。
クリエイターの就活は一般的な就活と違います。
ポートフォリオと呼ばれる作品集を持って面接を受け、人間性からセンスまで色々なことで判断されます。
一般的な就活と違うのは一定以上のスキルやWEBデザインの教養を持っている人だけがWEBデザイナーになれるということです。
クリエイティブ業界では会社で人材を0から育てるということはしません。
覚えることが多過ぎて会社だけでは教えることができないので、専門の教育機関が存在しているのです。
だから皆それなりの学校やスクールを卒業して、就職していることが多いのが現実です。
独学でWEBデザイナーに就職できるの?
WEBデザインはデザイン職種の中では比較的就職しやすい職種です。
例えばグラフィックデザイナーは有名美大卒の学生が多く、若い頃からデザイナーを目指してるみたいな人ばかりなので、独学で就職することはかなり難しいです。
教える側もグラフィックデザインは簡単に教えることができないので、グラフィックデザイン系のスクールは少ないのです。
WEBデザインに関しては、デザインスクールも多く、しっかり美術を学んでいなくても、ある程度は対応できるので独学にも向いている職種とは言えます。(いいデザイナーになれるかは別ですが…)
ただ就職を目指すならスクールでも専門学校でもいいので、専門の教育機関で学ぶのがいいと個人的には思います。
デザインは独学ではなかなか習得するのは難しく、就職にも不利になるからです。
具体的におすすめの学校や就活のコツは後半で解説しますので、まずは順を追ってWEBデザインの独学のやり方に関して解説していきます。
WEBデザインを独学するには何から勉強すればいいの?
まずはWEBデザインとは、なんなのかについて理解しておくといいでしょう。
WEBデザインとは基本的にはWEBサイトの制作をする仕事です。
クライアントが希望している理想のWEBサイトを体現するのがメインの仕事といえるでしょう。
他にもECサイトの商品ページ・バナーなどの作成も仕事の一部ではあります。
実際のWEBデザインの参考例を見てみると分かりやすいです。
WEBデザインの参考例
WEBサイトのデザイン

ECサイトの商品ページデザイン
バナーデザイン
WEBデザインって何から勉強すればいいの?
WEBデザインには、大きく『美術やデザインなどのクリエイティブな知識』と『WEBサイトを作るためのコーディングの知識』が必要です。
もちろんWEBサイトの構成を考えたりコミュニケーション能力など他の能力も必要ですが、まずはWEBサイトを構成する言語から勉強を始めるといいでしょう。
WEBデザインに必要なHTMLとCSSを独学で勉強する
コンピューターは、人間の言語をそのまま打ち込んでも理解できません。
WEBサイトを作る際は、コンピューターが理解できる言語を使って指示を出します。
その際に利用するのがHTMLやCSSです。
HTMLとは?
HTMLはマークアップ言語と呼ばれるもので、文章の役割を表す言語です。
例えば、「HTMLとCSSを学ぶ」という見出しがあるとします。それをコンピューターに見出しだと伝えるのがHTMLです。
HTMLは下記のようにして記入します。

CSSとは?
CSSはスタイルシート言語と呼ばれるもので、色、サイズ、装飾などを指定する言語です。
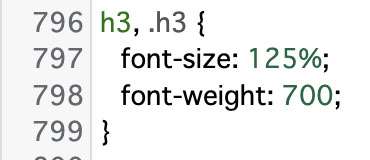
「HTMLとCSSを学ぶ」の見出しの装飾やサイズを指定するのがCSSで、例えば、下記のようにサイズを指定します。

そうすると下記のように表示されるのです。
HTMLとCSSを学ぶ
どうでしょう?
h3というのは見出しの重要性を表現していると思ってください。
h2、h1と数字が低くなるほど、重要ということをコンピューターに伝えているのです。
WEBデザインのコーディングを独学で勉強する方法
コーディングとはコードを書いてWEBサイトを構築していくことですが、人によって自分に合ったコーディングの学び方はあると思います。
本を読むだけで覚える人、誰かから学んだ方がいい人など自分の特性に合わせて選ぶといいでしょう。
ここからはコーディングにおすすめの勉強法を解説していくので自分に合った勉強法を探してみてください。
コーディング・WEBデザインを本で独学する
HTMLとCSSとWEBデザインの独学におすすめの本
HTMLとCSSとWEBデザインの基本を1冊でまとめて学べる本があります。
それが「これだけで基本がしっかり身につく HTML/CSS Webデザイン1冊目の本」です。
これだけで基本がしっかり身につく HTML/CSS Webデザイン1冊目の本

★★★★☆ 4.5
kindle:2,178円
単行本:2,420円
\試し読みをクリック!/
この本の無料サンプルはこちら
プログラミング初心者が初めて読むのにおすすめの本
初めにプログラミングの本も読んでおくといいでしょう。
コーディングはプログラミングの一部です。
「14歳からのプログラミング」は、中学生向けの本ですが初心者にも理解しやすくおすすめです。
14歳からのプログラミング
コンセプトが伝わるデザインのロジックはebook japanで会員登録をすると500円OFFで購入できます。
\70%OFFチケットが6枚もらえる無料の会員登録はこちら!/
プログラミングが学べる本はこちら→【2023年最新版 プログラミングにおすすめの本】初心者が読むべき参考書!
プログラミングをオンライン学習サービスで独学する
プログラミングはオンライン学習サービスが豊富です。
オンライン学習サービスは在宅で学べるので、忙しい人や対面が苦手な人にもいいでしょう。
ここではおすすめのオンライン学習サービスを2つ紹介していきます。
1つ目がオンライン学習サービスのUdemyです。
Udemyはコスパのいいオンライン学習サービスでとても人気です。
Udemy

Udemyでは現役のプロ講師が解説している動画も多く講座の内容が理解しやすいです。
Udemyで人気のプログラミング講座を1つ紹介しておきます。
【HTML,CSS,JS,PHP,Git,Docker】プログラミング初心者OK! ゼロからわかるWebシステム開発

★★★★☆ 4.6
受講料:27,800円
\Udemyのプログラミング講座/
【HTML,CSS,JS,PHP,Git,Docker】プログラミング初心者OK! ゼロからわかるWebシステム開発
オンライン学習サービスでもう1つおすすめなのがProgateです。
Progate

progateは初歩のレッスンを無料で受けれます。
基本をしっかり身につけたいなら月額1,078円のプラスプランを受講することもできます。
言語別でコースが分かれているので、自分が学びたいものから順に学んでいくといいでしょう。
プログラミングスクールでWEBデザインを勉強する
WEBデザインではコーディングなどの作業も必要なので、プログラミングスクールでスキルを磨くことができます。
色々なプログラミングスクールがあるので悩むと思いますが、コスパの良さで選ぶならデイトラがいいでしょう。
WEBデザイナー向けのコースもあって料金もかなり良心的です。
コスパのいいプログラミングスクール
デイトラ

プロレベルのプログラミングが学べるスクール
プログラミングを高いレベルで学びたいという方はランテックのような本格的なスクールがおすすめです。
RUNTEQ(ランテック)

スクール探しをサポートしてくれるサービス
『スクールがたくさんあって選べない…』という人は、自分にあったスクールを一緒に探してくれるスクマドを利用するのもいいでしょう。
スクマドは無料で希望のスクールを探すためのサポートをしてくれるサービスです。
スクマド
プログラミングスクールを比較したい方は別記事に一覧をまとめているので、参考にどうぞ→【社会人におすすめのプログラミングスクール!】コスパのいいスクールの選び方!
WEBデザインを独学するために必要なもの
ここからはWEBデザインを独学するために準備するものを紹介していきます。
WEBデザインを独学するためには、最低限『デザインソフト』と『パソコン』が必要です。
もう準備が整っている方は読み飛ばしてもらってもいいのですが、無料でIllustratorやPhotoshopの使い方を学べる公式サイトのページも紹介しているので、興味がある方は読んでみてください。
WEBデザインにおすすめのパソコン
WEBデザインを独学するにはクリエイター向けのハイスペックパソコンが必要です。
デザイナーはMacを使用する方が多いですが、会社や個人によってはWindowsの方が快適な場合もあります。
おすすめのパソコンをMac、Windows共に紹介していきます。
WEBデザインの独学におすすめのMacパソコン
MacBook Pro

★★★★☆ 4.5
新品:274,800円〜
中古:78,000円〜
\中古のMacBook Proを探す/
ソフマップのMacBook Pro販売ページ
私自身MacBook Proを使用していますが、パワフルで操作性もよく、何よりアップルのデザインは頭一つ抜けています。
個人的にかなりおすすめのパソコンです。
WEBデザインの独学におすすめのWindowsパソコン
mouse DAIV

★★★★☆ 4.3
価格:153,780円
\デザイン・イラスト・動画・3DCGなど用途別にパソコンを選ぶ/
マウスコンピューターの販売ページ
mouseコンピューターでは、用途を伝えれば自分に合ったパソコンを紹介してくれるサービスがあります。
クリエイター向けのパソコンも揃っているので、「Windowsのパソコンがいいけど、パソコンの知識がないから何を選んでいいかわからない」といった人におすすめです。
カスタムで自分にピッタリの性能に合わせて納品してくれるので、自分に合ったパソコンが欲しいけど知識がない方は一度mouseコンピューターのサポートに相談してみるといいでしょう。
WEBデザイナーが使うデザインソフト
バナーや画像などデザインをする時に必要なものがデザインソフトです。
WEBデザイナーにはIllustratorとPhotoshopが最低限必要です。
最近ではXDというソフトも人気で、人によってはDreamweaverというコーディングソフトを使う人もいます。
すべてAdobeのデザインソフトですがAdobeのデザインソフトは無料体験できるので、まずは試してみるといいでしょう。
Illustrator

Photoshop

Adobe XD

Dreamweaver

各ソフトがどんな機能なのかを詳しく知りたい場合は、別記事にまとめているので参考にしてください→【プロのデザイナーが使うソフト】クリエイター別デザインソフトまとめ!
お得にデザインソフトを利用するには?
デザインソフトを無料体験してみて色々なソフトが使いたいと思う方は、Adobeのほとんどのソフトが使えるコンプリートプランがおすすめです。
ただコンプリートプランは月額6480円となかなかの金額です。
学生なら学割で半額以下で使えますが社会人には厳しいでしょう。
AdobeのWEBデザインソフトが半額で使える学割

社会人がAdobeのWEBデザインソフトを半額で使う方法
社会人でもAdobeのコンプリートプランが年間半額で利用できて、デザインソフトの使い方講座も無料で見れる講座があります。
それがデジハリのAdobeマスター講座です。
「Adobeマスター講座を受けると何故デザインソフトが半額で使えるのか?」その理由は講座を申し込むとデジハリの学生になり学割が効くからです。(デジハリはAdobeとプラチナパートナー契約をしています)
デザインソフトの使い方講座が無料の理由は、講座を試して気に入ってくれればデジハリのデザインスクールで引き続き学んで欲しいと考えているからです。
もちろん無理な勧誘もなく、ただ講座に自信があるからお得に受講できるように実施しているのだと思います。
これからAdobeのデザインソフトを学びたいと考えている人には特におすすめです。
社会人におすすめのAdobeマスター講座

Adobeマスター講座は1年限定ですが、1年後にまた更新することで半額で使い続けることができます。(個人名義の場合のみ)
『Illustrator・Photoshop・HTML・ Dreamweaver・After Effects・Premiere』の講座を無料で受講することができます↓

WEBデザインソフトを独学するおすすめの方法
WEBデザインで使われるデザインソフトを独学する方法は「本を読んだり」「オンライン講座などの動画で学ぶ」方法があります。
個人的にはデザインソフトの使い方は動画で見ながらの方が覚えやすいと思います。
ただ基礎的な本も1冊持っておくと便利なので、おすすめの本を紹介しておきます。
WEBデザインソフトを本で独学する
WEBデザインを学ぶならIllustratorやPhotoshopの操作方法は最低限覚えておく必要があるでしょう。
IllustratorとPhotoshopなら分かりやすく解説されている本も多いのでおすすめを紹介しておきます。
デザインの学校 これからはじめる Illustratorの本

★★★★☆ 3.8
kindle:1,965円
単行本:2,068円
\試し読みをクリック!/
この本の無料サンプルはこちら
Illustratorが学べる本は別記事にまとめているので参考にどうぞ→【2022年最新版 Illustratorにおすすめの本】初心者が読むべき参考書!
デザインの学校 これからはじめる Photoshopの本
![デザインの学校 これからはじめる Photoshopの本 [2022年最新版]](https://nokojo-foxfound.com/wp-content/uploads/2020/11/photoshop-book-935x1024.jpeg)
★★★★☆ 3.5
kindle:1,965円
単行本:2,068円
\試し読みをクリック!/
この本の無料サンプルはこちら
Photoshopが学べる本は別記事にまとめているので参考にどうぞ→【2022年 最新版!Photoshopにおすすめの本】初心者が学べる参考書!
WEBデザインのソフトをオンライン講座で独学する
デザインソフトの勉強はオンライン講座が便利です。
デザインソフトの基本的な使い方〜応用まで分かりやすくまとめられているので、初めてデザインソフトを勉強する方にも分かりやすいでしょう。
Udemyで人気の講座がコスパもよくおすすめなので紹介しておきます。
Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる総合Illustratorコース

★★★★☆ 4.4
受講料:26,800円
\Udemyで人気のIllustrator講座/
Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる総合Illustratorコース
Illustratorを学べるオンライン講座は別記事にまとめています→【Illustratorのオンライン講座】無料で学べるおすすめの講座は?
最新Photoshop 23時間の動画と演習でPhotoshopの全てを完全マスター 初心者がプロを目指すコース

★★★★☆ 4.5
受講料:24,800円
\Udemyで人気のPhotoshop講座/
最新Photoshop 23時間の動画と演習でPhotoshopの全てを完全マスター 初心者がプロを目指すコース
Illustratorを学べるオンライン講座は別記事にまとめています→【【Photoshopのオンライン講座】無料で学べるおすすめの講座は?Illustratorのオンライン講座】無料で学べるおすすめの講座は?
WEBデザインソフトの基本操作は公式サイトだと無料で独学できる
Adobe公式サイトでWEBデザインソフトの基本的な使い方を無料で学ぶことができます。
基本の使い方だけでも無料で勉強したい人は公式サイトを参考にするといいでしょう。
Illustratorの基本操作解説ページ

\Illustratorを無料で学ぶ/
IllustratorことはじめStep1:図形の組み合わせで絵を描く方法
Photoshopの基本操作解説ページ

\Photoshopを無料で学ぶ/
PhotoshopことはじめStep1:色調補正の方法
WEBデザインを独学するための勉強方法
WEBデザインを独学で学ぶならコーディングスキルの他にデザインも学ばないといけません。
デザインをちゃんと学ぼうと思うなら美術の基礎から身に着ける必要があります。
ただWEBデザインの場合はデザインとコーディング両方を勉強する必要があるので、じっくり美術の基礎を学ぶ時間はない人が多いでしょう。
もちろん時間や予算に余裕がある方は、じっくり学ぶといいと思いますが、WEBデザインを独学しようと考えている方にそれほど余裕はないと思います。
そういう方は美術はひとまず置いておいて、デザインの基本から学ぶのがおすすめです。
デザイン基本の4原則を分かりやすく解説している「ノンデザイナーズ・デザインブック」という本があります。
この本の内容は基本中の基本ですが、かなり重要なので読んだことがない方は読んでおくことをおすすめします。
デザインの基本が学べる独学におすすめの本「ノンデザイナーズ・デザインブック」

ノンデザイナーズ・デザインブックはBOOK☆WALKERで会員登録をすると50%分ポイント還元で購入できます。
デザインの本は別記事にもまとめているので参考にどうぞ→【2022年最新版!】デザインの勉強におすすめの本!初心者が読むべき参考書は?
WEBデザインの独学におすすめのオンライン講座
デザインは本で学ぶことも大事ですが、初心者のうちは誰かから学ぶ方が効率が良いです。
特にWEBデザインの場合、初心者向けのオンライン講座は豊富にあるので自分に合った講座をみつけて受講してみるといいでしょう。
WEBデザインのオンライン学習もUdemyのオンライン講座がおすすめです。
Udemyの未経験からプロのWebデザイナーになる! 講座

社会人がWEBデザイナー就職を目指すならスクールで勉強するのがおすすめ
WEBデザイナーに就職するルートは色々ありますが、社会人の場合は年齢的にも予算的にも勉強方法がかなり限られています。
社会人は学生のようにデザインの勉強だけに専念することは難しいでしょう。
そんな働く社会人の方にWEBデザインスクールが人気です。
実績のある有名なデザインスクールに通った方が就職率も高いのでスクールに通うならスクール選びは慎重に行いましょう。
WEBデザイナーを目指せるおすすめのWEBデザインスクール
おすすめのWEBデザインスクールを2校紹介しておきます。
まずは有名企業の研修にもよく使われている「インターネット・アカデミー」です。
実績も豊富で著名なデザイナーも講習を受けています。
インターネット・アカデミー

もうひとつのおすすめが「デジハリ・オンライン」です。
WEBデザイナーへの就職率が高く、社会人からデザイナーを目指す多くの人がデジハリに通っています。
デジハリ・オンライン

WEBデザインにおすすめのスクールは別記事にまとめています→【実績が凄すぎる!】社会人におすすめのWEBデザインスクール
WEBデザイナー就職を目指す人におすすめの求人サイト
デザイナーへの就職は独学の人にとっては狭き門です。
独学の人がプロのデザイナーを目指すには色々工夫が必要ですが、重要なことの1つに求人サイトがあります。
デザイナー就職を目指すなら絶対にクリエイター専用の求人サイトを利用した方がいいでしょう。
WEBデザイナーにおすすめのクリエイター専用の求人サイトを紹介します。
WENクリエイターの求人に特化したマイナビクリエイター
\無料の会員登録はこちら/
マイナビクリエイターはWEB系に特化したクリエイター専用の求人サイトです。
ただクリエイター系の求人サイトは独学の人には厳しいという特徴があります。
マイナビクリエイターの口コミを見てみると独学の人は門前払いにあうケースも見かけます。
理由としては、求人に応募できるレベルに達していないと判断されているからです。
こういった求人サイトを利用するなら、スクールや専門学校を卒業して実力を身につけてから利用するのがおすすめです。
クリエイター専用の求人サイトをWEBデザインを独学している人が上手に利用する方法
クリエイター専用の求人サイトは、スキルや実績がある人ほど優遇されます。
だから独学者には厳しいのですが、初心者でも求人サイトに登録するとデザイン業界のことを学べたり、デザイナーの就職イベントにも参加できます。
ある程度実力がついた思うなら登録してデザイナーの就活についての情報を仕入れるといいでしょう。
デザイナーにおすすめの求人サイトについては別記事で一覧にまとめているので、ぜひ参考にしてみてください→【普通の求人サイトじゃダメ!】未経験OKのデザイナー専用求人サイト!
WEBデザインを本格的に勉強したい
デザインを本格的に学びたいなら有名美術大学進学がもっともベストです。
美大なら美術の基礎から勉強することができるでしょう。
そもそも美大に入るのに、美術の基礎がいるので美術予備校から通って美術を学ぶ必要があります。
WEBデザイナーに人気の美術大学
基本的に有名美大であれば、どこでもしっかり学べますが、デザイナーに人気なのは多摩美術大学です。
多摩美術大学

デザイナー向けの美大は別記事にまとめています→【美大コンプ解消!】社会人が一般大学から美大・美術大学院に進学する方法!
WEBデザインにおすすめの専門学校
「予算がない。今から試験対策などできない。」という方は専門学校がおすすめです。
デザインで有名な専門学校は桑沢が頭ひとつ抜けて実績があります。
桑沢デザイン研究所

デザインにおすすめの美大や専門学校を紹介しましたが、WEBデザインの場合は情報系の学校を卒業して就職を目指す生徒も多いので、自分にあった学校を見つけるのがおすすめです。
スタディサプリ進路などの学校検索サービスを利用して自分に合った学校を探してみるのもいいでしょう。
スタディサプリ進路でWEBデザイナーにおすすめの学校を調べる

他にもデザインにおすすめの専門学校は別記事にまとめているので参考にどうぞ→【働きながら学びたい!】夜間のデザイン専門学校!
WEBデザイナーに必須のポートフォリオとは?
デザイナーの面接を受けるにはポートフォリオが必須です。
ポートフォリオがないと、面接に行っても99%採用されないでしょう。
そこが一般の就活との大きな違いです。
デザイナーは「実績、学歴、ポートフォリオ」で採用が判断されます。
独学の場合は実績、学歴がないので、ポートフォリオのクオリティを上げることがもっとも重要になるでしょう。
ポートフォリオについては複数記事を書いて詳しく解説しているので、ぜひ参考にしてみてください↓
WEBデザイナーに必須のポートフォリオとは?
WEBデザインの独学一覧と勉強のコツまとめ!
ここまでWEBデザインの独学の方法や勉強のコツを紹介してきました。
HTMLやCSSなどは独学で学んでいけると思いますが、デザインに必要な美術の基礎を独学で身につけるのは難しいでしょう。
実践で鍛えるのを勧める人もいますが、実際の現場は忙しく基礎を学ぶ時間などありません。
いきなりフリーランスになるのも、個人的にはおすすめできません。
いきなりフリーランスになっても現場で学んでないと仕事でミスがあった場合、賠償責任を問われたりトラブルに発展する可能性が高いからです。
「なぜ専門教育機関があるのか?」「大手に就職しているデザイナーのほとんどが有名美大出身者なのは何故なのか」を考えると専門教育の重要性が理解できるかと思います。
WEBデザイナーを目指すなら独学だけではなく、学校進学についても考えてみて欲しいというのが私の意見です。
ただWEBデザイナーの場合はコーダーからスタートして徐々に実績を積み上げる人も中にはいます。
デザイン系の職種の中では、まだ独学に関して寛容なイメージもあります。
『WEBデザイナーになりたいけど学校に通う予算がない』といった人は独学で挑戦してみてもいいでしょう。
ちなみに転職でWEBデザイナーを考えている方は職業訓練を利用する方法もあります。
私の友人は職業訓練でお金をもらいながら「銀行員→WEBデザイナー」になりました。
ただ就職をしてからは実力が追いつかずに悩んでいることをよく聞きます。
その内容も別記事でまとめているので参考にどうぞ→【職業訓練でWEBデザイナーになれるのか!?】成功例と失敗例!
ぜひ自分の状況にベストな学び方を選択してWEBデザインを勉強してください。
✔︎関連記事はこちら










この記事ではWEBデザインの独学するための勉強法について解説しています。