
- Illustratorでポスターを作りたい!
- ポスターをpdfにする方法は?
- ポスターを印刷するには?
そんな方にIllustratorでポスターを制作して入稿や印刷するまでの手順を紹介していきます。
目次
初心者がIllustratorでポスターを作るには!?
ポスターを作るには、デザインの知識やスキルが必要です。

デザインは、一石二鳥では身につきません。
もし仕事などで今すぐにポスターを作らないといけない場合は、デザインアプリを使うのがいいでしょう。
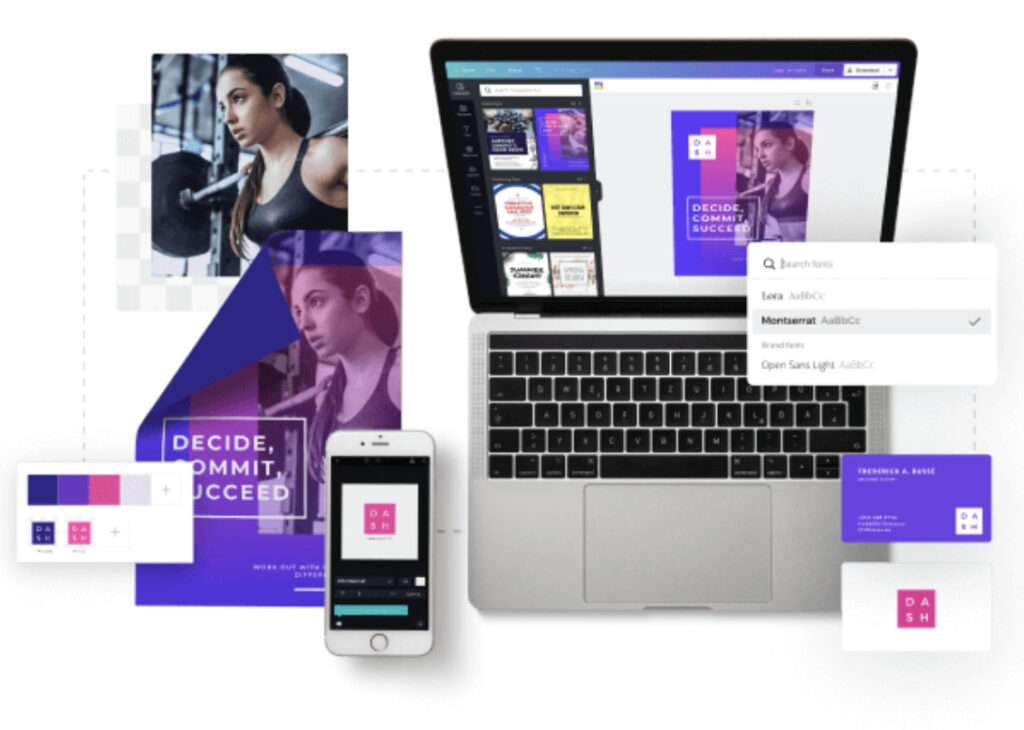
おすすめのデザインアプリはcanvaです。
canvaは無料で使えてクオリティも高いです。
Canva

ポスターを作るために必要なデザインソフト
ポスター制作には、Illustrator、Photoshop、Indesignなどのデザインソフトの知識が必要です。
まだ使ったことがない方は公式サイトの無料体験がおすすめです。
Illustrator

Photoshop

Indesign

ポスターを作るには印刷の知識が必要

印刷の知識がないとポスターは作れません。
印刷の知識は本でも十分学べるので1冊読んでみるのがおすすめです。
印刷を学べるおすすめの本
おすすめの本は、いとしの印刷ボーイズです。
マンガ形式で印刷の知識を学べます。
いとしの印刷ボーイズ

★★★★☆ 4.3
Kindle Unlimited:0円/単行本:1,320円
\試し読みをクリック!/
この本の無料サンプルはこちら
いとしの印刷ボーイズはamazonのKindle Unlimitedで無料で読めます。
まだ会員でない人は無料体験がおすすめです。
ポスター用の入稿データをダウンロードする
入稿データがどのようなものか知りたい人の為に、デザインを入れていない入稿データのテンプレートを無料配布しています。
参考にするなり、作業に使うなりご自由に使用してください↓
A4、A3、B3、B4の縦横のポスターに使える入稿データが入っています。
初心者がIllustratorでポスターを作る手順
アートボードを作成する
今回はA4のポスターを使うので、まずはA4サイズのアートボードを作成します。
⑴新規作成を押す
⑵印刷タブを選択して、A4をクリック
⑶作成ボタンを押す
※アートボードとはデザインを制作するスペースです。詳しく知りたい方は別記事を参照してください→【初心者向け】Illustratorのアートボードの使い方
デザインを制作する
今回は練習用に、Adobe公式サイトにて無料配布されているデザイン素材を使ってポスターを作っていきます。
Adobeのイベントチラシ作成ページ

\ポスターデータの無料ダウンロード/
ダウンロードすると下記のような素材が入っています↓
入稿データの作り方
ポスターはデザインするだけではなく、データを印刷できる状態にしなければいけません。

その印刷用のデータを入稿データと言います。
入稿データの作り方は、グラフィックデザイナーの採用試験の実技で出ることもあります。
designレイヤーをつくる
⑴ロックがかかっているレイヤーのロックを外し、不要なレイヤーは削除します。
入稿データを作る際には、関係のないオブジェクトやレイヤーは削除しましょう。
⑵レイヤーをすべて選択する
⑶レイヤーオプションを開き『選択レイヤーを結合』をクリック
※レイヤーの使い方がわからない人は、別記事を参考にしてください→【Illustratorでレイヤーを複数選択!】レイヤーの使い方!
⑷レイヤーの名前をdesignに変更する
※入稿データでは、デザインをまとめたレイヤー名は「designもしくはrayer」とするのが一般的です。
cutレイヤーをつくる
⑴『新規レイヤーアイコン』をクリックして、designレイヤーの上にレイヤーを追加する
※解説しやすくするために、designレイヤーを動画のはじめに非表示にしています。
⑵追加したレイヤーをダブルクリックして、レイヤー名を『cut』に変更する
⑶ツールパネルから長方形ツールを選択
⑷A4サイズ(210×297㎜)の長方形を作ります
※長方形ツールの使い方がわからない人は、別記事を参考にしてください→【Illustratorの長方形ツールが使えない時の対処法と使い方】
⑸線の色を水色に変更(見やすくする為)
⑹線の太さを0.5ptに変更(目立たない太さにする為)
※カット線の色や太さに決まりはありませんが、分かりやすい色、目立ちすぎない太さがおすすめです。
⑺整列オプションを開き『アートボードに整列』を選択
⑻水平中央に整列→垂直中央に整列を押して、アートボードの中央にカット線を整列する
※整列の使い方がわからない人は、別記事を参考にしてください→初心者でもIllustratorでカンタンに文字や画像を整列する方法
tomboレイヤーを作る
⑴レイヤーの複製でcutレイヤーを複製
⑵複製したレイヤーの名前をtomboに変更
⑶トンボレイヤー内の線オブジェクトを選択
⑷線オブジェクトの色を色無しに変更
※線の色を無しにしないと、線幅分トンボがずれるので注意してください。
⑸オブジェクトからトリムマークを作成を選択
塗り足しを作る

印刷物の入稿データには塗り足しが必要です。
塗り足しとは、カット線から数ミリ外側に色を伸ばすことです。(※一般的には3ミリ外側に伸ばす)
塗り足しが必要な理由は印刷物をカットした場合にカット位置が数ミリズレるからです。
印刷物をカットするイメージを見ると分かりやすいでしょう↓

上記のように大体はカット線の位置で断裁されますが、ピッタリの位置でカットされるのではなく数ミリずれてしまうのです。
カット線からずれた位置で断裁した場合、塗り足しが無ければ白の部分が入ってしまいます。
数ミリ白が見えただけでもポスターの印象は大きく変わるので、入稿データを作る際は必ず塗り足しを作るようにしてください。
ダウンロードしたAdobeのサンプルでは既に塗り足しが作られているので参考にしてみてください。

塗り足しで混乱した時は、カット線の位置と同じ色を外側に伸ばす!
と覚えておけば問題ありません。
画像データの場合は、サンプル素材のように塗りたしを計算に入れて制作するほうがいいでしょう↓

次ページからは、ポスターが完成した後の納品方法(クライアントや印刷会社に入稿データを送る方法)について解説していきます。
ポスターを入稿する方法

作成した入稿データは送る前にフォルダ内を整理しないといけません。
必要のないものを省く
デザインをしていると、入稿には関係のない画像や素材がフォルダに増えていきます。
まずはIllustrator内の不要なものを削除しましょう。
リンク画像を入れる

入稿データを送る際、もっとも多いのがリンク漏れです。
リンク漏れを防ぐには、パッケージ機能がおすすめです。
パッケージ機能を使えば、Illustrator内のリンク画像を抽出できます。
パッケージ機能の使い方
⑴ファイルからパッケージを選択
⑵フォルダの保存場所を選択する
⑶フォルダ名をつける→パッケージ→OK
⑷指定した保存先にフォルダとaiデータとリンク画像が保存されています
アウトラインをかけたaiとpdfをつくる
入稿データは、ai、ol(アウトライン済みaiデータ)、pdfの3点セットで入稿するのが基本です。
アウトライン済みaiデータの作成方法
⑴メニューバーの選択→すべての選択
⑵メニューバーの書式→アウトラインを作成
⑶ファイルから『別名保存』を選択
⑷ファイル名のあとに『_ol』を足して、保存をクリック
⑸Illustrator オプションの『圧縮を使用のみ』にチェックを入れOKを押す
保存時のオプションに関してはチェックを入れることで下記のような効果があります。
- PDF互換ファイルを作成↓
PhotoshopやAcrobatでも開けるaiデータになる - 配置した画像を含む↓
リンクが外れても抽出できるようになるので、eps保存の際はチェックが必須 - ICCプロファイルを埋め込む↓
RGB入稿の際に色ずれを防ぎます。
ただデメリットとして、上記にチェックを入れるとデータが重くなります。
データが重いと容量もすぐにいっぱいになりますし作業も遅くなります。
アウトライン作成時の注意点
アウトライン作成時には、様々な要因でテキストにアウトラインがかからない場合があります。
アウトライン化した後は、すべてのテキストにアウトラインがかかっているかを確認しましょう。
アウトライン化できているか確認する方法
⑴書式から『フォント検索』
下記のようにフォント名が表示されていれば、アウトライン化できていません。


入稿の際は、必ず上記の方法でアウトライン化できているか確認してください。
アウトライン化できていない文字は、個別にアウトライン化していきます。
アウトラインができない理由は様々ですが、テキストの加工方法によっては通常の方法ではアウトラインがかかりません。
例としてエンベロープ加工をしているテキストにアウトラインをかける方法を解説します。
エンベロープをアウトライン化する方法

エンベローブの場合は、分割・拡張を使います。
⑶エンベローブ加工のテキストを選択
⑷メニューバーのオブジェクトから『分割・拡張』をクリックでOKを押す
アウトラインができていれば、フォント検索でフォント名が表示されなくなります↓

加工されているテキストは大体この方法でアウトライン化することができます。
確認用pdfの作り方
入稿時には、aiデータ以外に確認用のpdfを一緒に納品する場合が多いです。

pdfならどんなデバイスでもファイルの内容を確認できるからです。
aiデータはIllustratorがインストールされていないと見れないですが、pdfならデザイナー以外の人間(クライアントや営業)でもデータを確認しやすいのです。
ここからは確認用pdfの作り方を解説します。
確認用pdfの作り方
⑴メニューバーの選択→すべての選択
⑵メニューバーの書式→アウトラインを作成
⑶ファイルから『別名保存』を選択
⑷保存先のフォルダを選択
⑸ファイル形式をAdobe PDFに変更して保存
⑹プリセットを『最小ファイルサイズ』に変更
⑺PDFを保存を押す
※ここでは確認用のPDFなのでプリセットで最小ファイルサイズを選択していますが、解像度を上げたいなら他のプリセットを選びましょう。
印刷用pdfの作り方
印刷会社によっては、pdfでの納品を推奨していることもあります。

その際は印刷用のpdfを制作しないといけません。
基本的には確認用pdfと作り方は同じです。
プリセットを選択する際に、『高品質印刷』を選択して保存するだけです。
デザインを印刷して納品する方法
個人で依頼を受ける場合、デザイン〜印刷まで依頼されることもよくあります。
デザインを印刷するには印刷会社を利用します。
安くて、早くて、コスパがいいのはネット印刷です。
ネット印刷もたくさんあるので迷っている方はラクスルがいいでしょう。
ラクスルなら紙見本が無料で貰えて、初回の印刷はクーポンが出るので格安で印刷できます。
ラクスル
ラクスルでデータを入稿して印刷する方法は、別記事を参考にしてください→【入稿データの作り方!】Illustrator初心者でもカンタンに作れる方法!
初心者がIllustratorでポスターを作る方法まとめ!
Illustratorでポスターを作るには、デザインスキルやデザインソフトの知識が必要です。
デザインができないなら、Canvaなどの無料のデザインアプリを使うといいでしょう。
Canva

✔︎関連記事はこちら










この記事ではIllustratorを使ったポスターの作り方を解説していきます。