
- クリッピングマスクがうまくできない…
- クリッピングマスクってどうやって使うの?
- クリッピングマスクの仕組みが理解できない…
そんな方にクリッピングマスクの使い方やできない時の対処法を解説していきます。
目次
Illustratorの準備
まだIllustratorを持っていない方は、公式サイトで無料体験できるのでおすすめです。

クリッピングマスクができない時の対処法
初心者のうちはクリッピングマスクが上手くできないこともあると思います。
よくあるミスは図形を画像の下にしている場合です。
クリッピングマスクは図形が画像の下にあると使えない
クリッピングマスクを使用するには、図形が画像より上にある必要があります。
図形が下にある場合は、エラーが出てマスクが適用されません↓
クリッピングマスクができない時は、図形を画像の上に移動する
マスクとなる図形が画像の下にある場合はエラーが出るので、図形を画像の上に貼り付けるといいでしょう。
⑴図形を選択する
⑵編集→カット→前面へペースト
前面へペーストを使うと同じ位置の最前面に図形を配置してくれるので、クリッピングマスクでエラーが出る際は利用してみるといいでしょう。
図形を前面に持ってくるとクリッピングマスクをかけることができます↓
クリッピングマスクがうまくできない時は機能をしっかり理解する
クリッピングマスクを上手くできない人の多くがクリッピングマスクの機能を理解できていません。
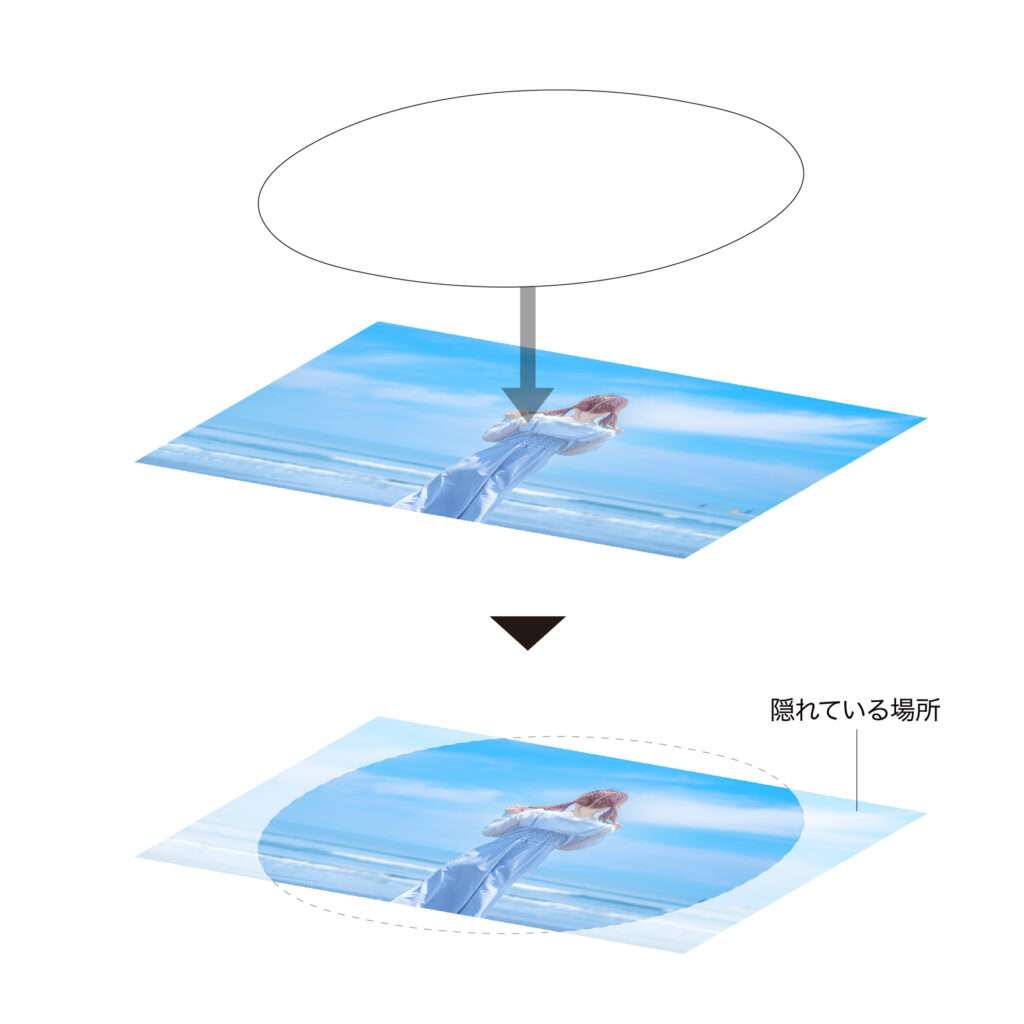
クリッピングマスクは図形の形状で画像などの一部を隠す機能です。
切り抜いているわけではありません。

上記のようにクリッピングマスクをかけた部分以外が隠れているだけなので、中の画像を移動することで見える範囲を調整することもできます。
クリッピングマスク内の画像を移動する方法
選択ツールでクリッピングマスク内の画像を移動するとオブジェクト全体を選択してしまうので、マスク内の画像を移動する際はダイレクト選択ツールを使いましょう。
⑴ダイレクト選択ツールでクリッピングマスク内の画像を選択し移動する
クリッピングマスク内の画像を拡大する方法
⑴クリッピングマスク内の画像を選択する
⑵オブジェクト→変形→拡大・縮小
⑶画像のサイズと位置を調整する
クリッピングマスクとクリッピングパスの違いは?
クリッピングマスクと混同しやすいのが、クリッピングパスです。
WEBでも検索をかけるとクリッピングマスク=クリッピングパスのように出てくることがあるので、正確に違いを覚えておきましょう。

上記のようにIllustratorのクリッピングパスはクリッピングマスクを作成するためのパスのことですが、図形でマスクをかける場合はクリッピングパスとはあまり言いません。
ペンツールなどを使って描いたパスのことを主にクリッピングパスと言います。

ちなみにデザインの現場では、『パス引いといて』とか『マスクかけといて』とよく言われます。
マスクは他にもレイヤーマスクなどもあるので、画像の一部を隠す機能全般のことを言っていると理解しておけばいいでしょう。
Illustratorのクリッピングマスクの基本的な使い方
クリッピングマスクは画像のカタチを自由に変形するのに便利で、デザインではよく使う機能です。
クリッピングマスクを使う手順
⑴楕円形ツールで円を描く
⑵選択ツールに切り替えて、『shiftキーを押しながら画像と図形を選択』する
⑶オブジェクト→クリッピングマスク→作成
デザイナーのクリッピングマスクの使い方
操作に慣れてきたら、クリッピングマスクは『ショートカットキー』で使いましょう。
プロは基本的にショートカットキーを利用します。
クリッピングマスクをショートカットキーの使う
⑴画像と図形を選択して、『command+7』を同時に押す
クリッピングマスクを解除する方法
⑴画像を選択して『オブジェクト→クリッピングマスク→解除』
クリッピングマスクが難しいと感じたらIllustratorの基本を学ぶ
クリッピングマスクはよく使う機能ですが、Illustratorの基礎知識がないと上手く使いこなせません。
応用技術なので、勉強を始めたばかりの初心者には難しいと思います。
クリッピングマスクが難しいと感じるなら、まずはIllustratorの基礎知識を学ぶといいでしょう。
Illustratorの本で勉強する

★★★★☆ 3.8
kindle:1,965円
単行本:2,068円
\試し読みをクリック!/
この本の無料サンプルはこちら
Illustratorの基本を学ぶなら上記のような入門者向けの本がおすすめです。
手順ひとつひとつを丁寧に解説しており、全くの初心者でも理解しやすいです。
Illustratorの公式サイトで勉強する
お金をかけたくないならIllustratorの公式サイトがおすすめです。
基本操作をチュートリアルで解説しているので、ある程度は無料で勉強することができます。
IllustratorことはじめStep1

\Illustratorを無料で学ぶ/
IllustratorことはじめStep1:図形の組み合わせで絵を描く方法
Illustratorのクリッピングマスク応用編
文字でクリッピングマスクをかける
⑴文字ツールでテキストを打つ
⑵テキストを選択し『書式→アウトラインを作成』
※テキストツール使用中にcommandキーを押すと押している間は選択ツールに切り替わるので、何かを選択したい場合はcommandキーを押しながら選択しましょう。
⑶『オブジェクト→複合パス→作成』
⑷作成した複合パスを画像上に移動する
⑸画像と複合パスにした文字を選択する
⑹『オブジェクト→クリッピングマスク→作成』
※画像と複合パスはshiftキーを押しながら選択しています。shiftキーを押しながら選択するとオブジェクトを複数選択できます。
複数の画像にクリッピングマスクをかける方法
複数の画像にクリッピングマスクをかけるには、画像を複数選択してクリッピングマスクを作成しましょう。
※上記のように選択ツールでドラッグすれば、ドラッグした範囲のオブジェクトを選択できます。
複雑なオブジェクトにマスクをかけたい場合はレイヤーマスクがおすすめ
複雑なオブジェクトにマスクをかけたい場合はレイヤーマスクがおすすめです。
レイヤーマスクの場合はレイヤー単位でマスクをかけるので、マスクをかけた後も編集がしやすいからです。
レイヤーマスクを作成する手順
⑴マスクに使うオブジェクトを最前面に配置する(今回は長方形ツールでマスク用の図形を作りました。)
⑵レイヤーパネル→ハンバーガーメニュー(三本線)→クリッピングマスクを作成
※レイヤーにクリッピングマスクを適用すると最前面のオブジェクトで自動的にマスクが作成されます。
クリッピングマスクの練習で使える素材
この記事で利用した画像やイラスト素材は『イラストAC』や『写真AC』のものを使用しています。
無料で素材をダウンロードできる安全なサイトなのでおすすめです。
写真AC

イラストAC

上記の無料素材サイトは練習用にはおすすめですが、仕事で素材を使いたいなら有料素材サイトの方が安全でクオリティも高いです。
素材サイトについては別記事でまとめているので、興味がある方は参考にしてみてください↓
デザイナーが教える!【おすすめの有料素材サイト3選】
Illustratorのクリッピングマスクができない時の対処法と使い方まとめ
この記事ではクリッピングマスクの使い方について解説してきました。
クリッピングマスクは初心者には難しいかもしれませんがデザインではよく使う機能なので、ぜひ覚えておいてください。
クリッピングマスクは応用ツールなので、難しいと感じる方は本や公式サイトでIllustratorの基本を学ぶのがおすすめです。
この記事がIllustratorの勉強のお役に立てたなら幸いです。
✔︎関連記事はこちら









この記事ではIllustratorのクリッピングマスクについて解説しています。